Buat WordPress Child Theme Anda Sendiri
Buat WordPress child theme Anda sendiri - Buat Anda yang sudah merasa terkekang dengan fitur yang disediakan oleh vendor tema Anda, kini saatnya Anda menggunakan tema turunan. Fitur keren WordPress yang memiliki kemampuan mirip dengan kagebunshin no jutsu-nya Nidaime Hokage pada serial anime Naruro.
Child theme atau bisa juga diartikan sebagai tema turunan, adalah fitur WordPress yang memudahkan Anda untuk membuat subtema dari tema utama yang sedang Anda gunakan.
Seperti hal-nya kagebunshin no jutsu, dengan tema turunan ini, Anda bisa membuat tema yang sama atau klon dengan tema utama, namun dengan fitur yang bisa Anda custom sesuka hati. Tanpa perlu khawatir fitur custom tersebut akan hilang saat tema utama diperbarui.
Bagaimana cara child theme bekerja?
Tema turunan memiliki direktori sendiri dan terpisah dari tema utama. Agar chile theme ini dapat bekerja dengan baik, Anda harus menambahkan dua berkas kedalam direktorinya. Kedua berkas tersebut adalah style.css dan functions.php. Lalu, apa fungsi dari kedua berkas tersebut?
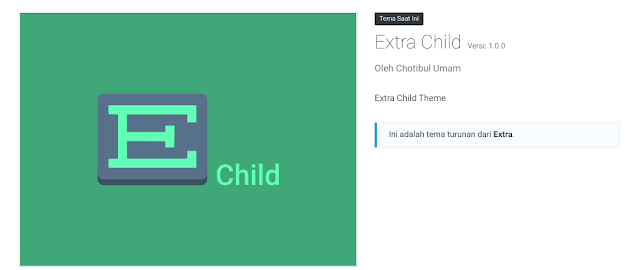
Berkas style.css ini hukumnya wajib, karena didalamnya Anda harus memasukkan beberapa informasi tentang tema turunan. WordPress akan menampilkannya saat Anda memilih pratinjau tema.
 |
| Tampilan pratinjau tema turunan atau child theme WordPress |
Formula terpenting dalam pembuatan tema turunan ini ada pada berkas functions.php. Berkas ini digunakan untuk meletakkan fungsi-fungsi tertentu yang akan dimuat oleh tema turunan. Baik fungsi untuk memanggil berkas style.css milik tema utama, maupun fungsi-fungsi kustom Anda sendiri. Anda bebas menambahkannya di sini.
Persiapan sebelum membuat WordPress child theme
Sebelum masuk lebih jauh ke pembahasan cara buat WordPress child theme Anda sendiri, ada beberapa hal yang perlu Anda persiapkan.
Berikut beberapa persiapan sebelum membuat tema turunan di WordPress:
- Anda harus memiliki akses ke dasbor WordPress sebagai administrator.
- Memiliki akses ke manager berkas web panel atau aplikasi FTP klien atau konsol via SSH.
Buat WordPress child theme Anda sendiri
Membuat tema turunan tidaklah serumit membuat tema utama. Anda yang tidak terlalu familiar dengan kode PHP-pun bisa membuatnya.
Yang terpenting adalah Anda mengerti struktur direktori si WordPress dan itu sudah cukup. Untuk pengembangan berikutnya, Anda tinggal menyesuaikan dengan fitur yang Anda butuhkan.
Sambil belajar koding sedikit-demi-sedikit, no problem, kan? Hehehe
Berikut langkah-langkah membuat tema turunan di WordPress:
- Masuk ke konsol server Anda menggunakan SSH.
$ ssh namapengguna@192.168.22.1 - Navigasikan direktori Anda saat ini ke direktori tema WordPress. Silahkan sesuaikan dengan milik Anda, ya.
$ cd /var/www/domain.tld/public_html/wp-content/themes - Buat direktori baru dengan nama yang Anda inginkan. Anda juga dapat menambahkan -child di belakang nama direktori tema turunan Anda.
$ sudo mkdir Extra-child - Didalam direktori
Extra-child, buatlah dua berkas,style.cssdanfunctions.php.$ cd Extra-child$ sudo touch style.css function.php - Edit masing-masing berkas.
- Edit berkas
style.css.$ sudo nano style.css
Masukkan kode berikut ini (sesuaikan dengan info yang Anda inginkan):/*
Theme Name: Extra Child
Theme URL: https://www.umam.my.id
Description: Extra Child Theme
Author: Chotibul Studio
Author URL: https://www.chotibulstudio.id
Template: Extra
Version: 1.0.0
Text Domain: Extra-child
*/
Simpan hasil edit Anda. - Edit berkas
functions.php.$ sudo nano functions.php
Masukkan kode berikut ini:<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Simpan hasil edit Anda. - Sampai pada langkah ini, Anda telah mengkonfigurasi tema turunan di WordPress.
Aktifkan WordPress child theme Anda
Sebelum mengaktifkan tema turunan, ada baiknya Anda melihat pratinjaunya dulu. Memastikan bahwa sudah berjalan seperti yang diinginkan dan tidak ada galat.
Silahkan masuk ke dasbor WordPress Anda, kemudian klik menu Tampilan. Arahkan kursor ke tema turunan yang baru saja Anda edit. Pilih Pratinjau Langsung.
Jika Anda merasa yakin dengan hasil Pratinjau Lansung, Anda bisa langsung mengaktifkan tema turunan tersebut. Pada laman pratinjau langsung, Anda cukup mengeklik tombol Aktifkan & Terbitkan.
Kesimpulan
Child theme atau tema turunan bisa membuat Anda lebih leluasa untuk menambahkan fitur-fitur yang Anda inginkan. Tanpa khawatir hilang akibat pembaruan pada tema.
Anda juga bisa membuat projek berdasarkan semua parameter yang ada pada tema utama. Tanpa harus memulainya dari awal. Terkadang memulai dari awal itu agak melelahkan. Jadi, Anda bisa memanfaatkan tema turunannya saja.
Selamat bereksperimen dengan child theme Wordpress Anda yang baru.
Demikian tutorial buat WordPress child theme Anda sendiri. Sampai jumpa di tulisan-tulisan berikutnya.
Sumber
Cara membuat child theme WordPress, tersedia daring di https://www.hostinger.co.id/tutorial/cara-membuat-child-theme-wordpress/


Komentar
Posting Komentar
Silahkan tinggalkan komentar Anda di sini.