Google Material Design Kini Tersedia untuk WordPress
Hai, selamat datang kembali di ChotibulStudio. Di artikel kali ini, saya ingin mengulas tentang Google Material Design untuk WordPress, sistem desain yang awalnya dirancang Google untuk sistem operasi Android.
Sistem desain Material Design diperkenalkan pertama kali oleh Google pada tahun 2014, tepat pada hajatan besar Google I/O 2014. Sistem desain ini didasarkan pada kertas dan tinta.
Setelah melalui proses pengembangan yang tidak sebentar, kini kita sudah bisa menikmati sistem desain tersebut di semua aplikasi yang dikembangkan Google. Baik aplikasi web maupun aplikasi mobile.
Google juga diam-diam sudah mengembangkan perkakas khusus untuk pengguna WordPress. Perkakas tersebut bernama Material Design for WordPress. Material Design for WordPress dapat diunduh dan dipasang dengan bebas melalui dasbor plugin WordPress Anda.
Gambaran singkat Material Design for WordPress
Material Design for WordPress merupakan perkakas tambahan. Di ekosistem WordPress, perkakas tambahan ini disebut sebagai plugin.
 |
| Tampilan pengaturan tema Google Material Design |
Dengan memasang plugin ini, Anda bisa menyesuuaikan antar muka dan pengalaman pengguna sesuai dengan ciri khas Material Design. Plugin ini tidak bisa diintegrasikan dengan tema lain. Dia hanya bisa bekerja dengan tema Material Design Google saja.
Anda tidak perlu khawatir untuk mencari tema yang saya maksud di atas. Saat Anda memasang plugin Material Design for WordPress, si plugin sudah memberikan rekomendasi untuk memasangnya sekaligus pada bagian wizard saat pengaktifan plugin.
Pasang Material Design for WordPress
 |
| Tampilan plugin Material Design for WordPress di laman pencarian plugin |
Untuk memasang Material Design for WordPress plugin, Anda cukup masuk ke Dasbor admin situs WordPress Anda. Setelah masuk ke laman Dasbor, ikuti langkah-langkah berikut untuk memasang plugin:
- Pada laman Dasbor admin, pilih menu Plugin.
- Setelah laman Plugin terbuka, klik pada tombol Tambah Baru.
- Pada kolom pencarian, pada bagian dropdown, pilih Penulis. Kemudian ketikkan kata kunci Google di kolom perncariannya.
- Silahkan cari Material Design for WordPress.
- Klik tombol Instal Sekarang.
Setelah proses pemasangan selesai, Anda akan dibawa ke laman wizard pemasangan. Pada bagian wizard Instal Addons, ada opsi untuk memasang tema yang direkomendasikan. Nyalakan semua opsi yang direkomendasikan pada tiap langkah dan Material Design for WordPress sudah siap digunakan.
Pengaturan tema Material Design for WordPress
Ada setidaknya dua langkah untuk mengakses pengaturan dari Material Design for WordPress plugin.
Langkah pertama, akses pengaturan melalui menu Tampilan > Sesuaikan. Langkah kedua bisa diakses melalui menu Material > pada bagian Customize your Theme, klik tombol Customize. Semua menu tersebut bisa diakses melalui dasbor admin WordPress. Untuk mulai menyesuaikan tema, silahkan klik bagian Material Design Options.
 |
| Bagian pengaturan plugin Material Design for Windows |
Fyi, pengaturan ini dihasilkan dari integrasi antara plugin Material Design dengan tema-nya. Tidak seperti kebanyakan tema yang ada di WordPress, alih-alih fitur utamanya menjadi satu dengan temanya, Material Design for WordPress justru memisah fiturnya.
Nah, mari kita bedah fitur apa saja yang akan Anda dapatkan jika Anda menggunakan tema dan plugin dari Google tersebut.
 |
| Fitur utama plugin Material Design for Google |
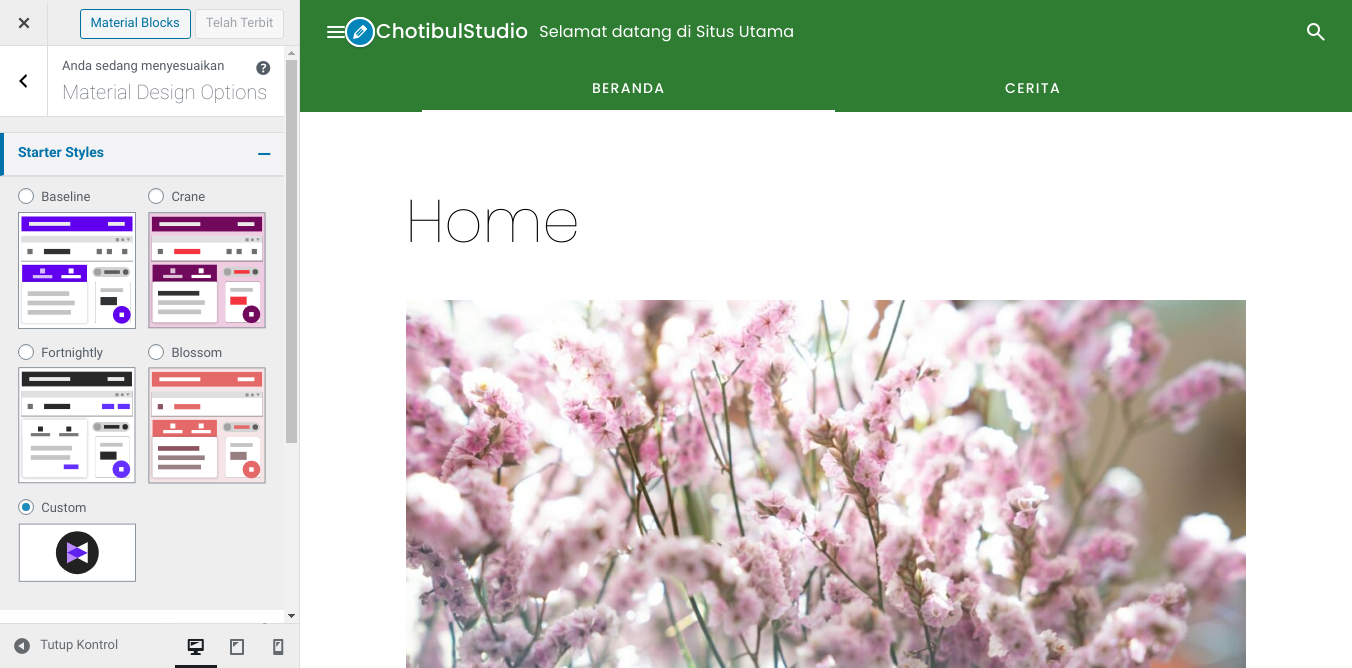
Starter Style
Pengaturan ini berisi empat opsi templat bawaan yang berbeda dan satu opsi tersuai yang bisa Anda pilih. Secara baku, opsi tersebut aktif pada templat yang bernama Baseline.
Untuk melakukan penyesuaian pada templat bawaan, Anda cukup memilih opsi Custom. Dengan memilih opsi tersebut, Anda masih mendapatkan pengaturan yang sama dengan templat terakhir yang Anda pilih. Selanjutnya, Anda tinggal menyesuaikan beberapa pengaturan yang Anda inginkan.
Color Palette
Pengaturan ini memungkinkan Anda untuk membuat penyesuaian warna dasar yang akan digunakan oleh tema.
Anda bisa mengubah warna primer, warna sekunder, warna latar belakang, dan warna pada elemen lain dengan tetap mengacu pada prinsip Material Design. Jangan khawatir, Google juga telah menyediakan palet warna khas Material Design, sehingga Anda tidak perlu repot-repot mencari kode warna lagi.
Typography
Sudah bosan dengan fon yang itu-itu saja, jangan khawatir. Melalui pengaturan ini, Anda bisa dengan bebas memilih fon yang ingin Anda terapkan di situs Anda.
Menurut keterangan resmi pada laman Material Design for WordPress plugin, tersedia lebih dari 1000 fon dari Google Fonts dan ikon Material Design yang bisa Anda gunakan.
Shape Size
Pengaturan ini memungkinkan Anda untuk mengubah gaya sudut pada bentuk secara global. Tersedia juga opsi untuk mengubah bentuk sudut komponen secara individu.
Icon Style
Pengaturan ini memungkinkan untuk mengubah gaya ikon. Ada lima gaya yang bisa Anda pilih untuk Anda tetapkan di situs Anda.
Untuk mengetahui gaya ikon lebih lanjut, Anda bisa berkunjung ke laman Material Icon.
Beberapa ikon mungkin tidak bekerja dengan gaya yang Anda pilih. Hal itu menyesuaikan bentuk ikonnya juga.
Top app bar & Footer
Pengaturan ini memungkinkan Anda untuk menyesuaikan elemen yang ada di menu navigasi dan footer.
Adapun elemen yang bisa disesuaikan adalah sebagai berikut:
- Mengaktifkan atau menonaktifkan ikon pencarian.
- Menyembunyikan atau menampilkan judul situs pada bilah aplikasi atas (menu utama).
- Mengatur tata letak bilah aplikasi atas; standar atau tetap.
- Mengatur lokasi menu; tab dan laci.
- Mengatur teks yang ditampilkan di footer.
Post Settings
Pengaturan ini memungkinkan Anda untuk menyesuaikan laman postingan. Ada beberapa opsi yang bisa Anda sesuaikan, yaitu:
- Mengatur lebar tata letak kartu pada laman postingan.
- Tata letak postingan.
- Opsi tampilan kartu.
- Opsi tampilan bidang komentar.
Kekurangan dari plugin dan tema Material Design for WordPress menurut saya
Sebagai tema dan plugin yang tergolong baru, Material Design for WordPress memang masih banyak kekurangan.
Jika dilihat dari sisi nomor versi, plugin Material Design for WordPress masih menggunakan nomor versi 0.1.0, sedangkan untuk tema Google Material Design masih memiliki nomor versi 0.1.3. Keduanya termasuk dalam rilis stabil awal. Hanya temanya yang sudah mendapat pembaruan kecil.
Sebelum lebih jauh menerangkan kekurangan dari tema dan plugin ini, saya mau kasih sanggahan dulu. Yang saya maksud dari "kekurangan" disini adalah ekspektasi saya sebagai pengguna. Kenapa seperti itu?, ya karena tema dan plugin yang dikembangkan Google ini tidak "seperti" kebanyakan tema dan plugin serupa. Seperti yang sudah saya jelaskan diawal, kalau plugin dan tema ini dikembangkan sesuai dengan prinsip pada sistem Material Design.
Berikut beberapa kekurangan dari tema dan plugin Google Material Design menurut saya. Saya mulai dari bagian header.
Hanya tersedia menu navigasi "tab" dan "drawer"
Dua pilihan yang tampaknya cocok untuk aplikasi yang dijalankan di perangkat mobile. Jika melihat tujuan dikembangkannya Material Desain, sebenarnya ini bukan termasuk kekurangan.
Mungkin alangkah lebih baik kalau tampilan menu utamanya dibuat mirip seperti situs web utama dari Material Design. Saya lebih suka dengan menu tradisional seperti itu ketimbang dengan menu dengan gaya tab.
Menu pada bilah navigasi utama juga tidak mendukung dropdown. Jika Anda ingin menggunakan dropdown, Anda bisa mengaktifkan menu laci yang bisa diakses dengan mengeklik ikon hamburger.
Nah, untuk menu laci, terutama ikon hamburger yang menurut saya keberadaanya mengganggu logo utama situs. Mungkin, baiknya ikon tersebut tersembunyi saat pengguna mengakses situs melalui desktop dan aktif ketika pengguna mengaksesnya dari perangkat mobile.
Lokasi menu primer dan menu sekunder berdekatan
Melanjutkan kekurangan dari sisi menu navigasi, buat saya, tema Material Design Google ini kurang asyik. Jujur, saya lebih suka tema yang memiliki fitur menu navigasi di dua tempat yang berbeda. Satu di header dan satu yang lain di footer.
Mengapa demikian?.
Mungkin ini faktor kebiasaan saja sih. Karena ketika membangun situs web, saya biasa membedakan, mana yang menu primer, mana yang menu sekunder.
Seperti namanya, menu primer saya gunakan untuk meletakkan kategori atau topik utama situs web. Sedangkan, untuk menu sekunder saya gunakan untuk meletakkan informasi tambahan, seperti kebijakan privasi, peta situs, sanggahan, tentang situs, dan lain sebagainya.
Bagaimana dengan Anda?.
Tidak mendukung multi kolom
Tema Material Desain ini hanya memiliki fitur single column secara bawaan pada semua jenis halaman. Baik itu halaman postingan, halaman umum dan tampilan postingan (single post).
Jika Anda sangat bergantung dengan adanya sidebar yang biasanya ada dikolom sebelah kanan, mungkin Anda bisa memanfaatkan bagian widget yang ada di atas footer.
Sangat bergantung dengan plugin Material Design for WordPress
Jangan sekali-kali memasang tema Material Design Google tanpa memasang plugin-nya terlebih dahulu. Karena keduanya adalah satu-kesatuan.
Ibaratnya itu, ada gula ada teh. Bagi Anda yang suka teh manis.
Jika Anda nekat memasang tema Material Design Google tanpa plugin yang dimaksud, ya no problem, sih. Hanya saja, Anda tidak akan bisa menyesuaikan gaya tema situs sesuai selera Anda. Begitu pula sebaliknya, jika Anda memasang plugin Material Design for WordPress tanpa memasang tema Material Design Google, maka fitur penyesuaian yang dibawa plugin tidak akan bekerja dengan baik.
 |
| Pemberitahuan untuk mengaktifkan tema Material Design |
Kelebihan tema dan plugin Material Design for WordPress
Saya sudah membicarakan kekurangan dari tema Material Design Google, kurang etis kalau tidak membicarakan kelebihannya juga.
Tema dan plugin ini memang dikembangkan oleh Google sesuai dengan prinsip-prinsip yang ada pada Material Design. Jadi, elemen dan komponen yang ada juga telah disesuaikan.
Berikut beberapa kelebihan tema dan plugin Material Design Google.
Material Design
Kelebihan yang pertama adalah Material Design. Material Design diciptakan oleh Google untuk para pengembang untuk membangun pengalaman digital berkualitas tinggi. Pengembangannya-pun disandarkan pada kode bersumber terbuka.
Buat Anda penggemar berat prinsip desain Material, tema dan plugin dari Google ini cocok untuk Anda. Tanpa pelu repot-repot ngoding. Tinggal pasang, atur-atur sesuai keperluan, selesai.
Jika Anda ada waktu luang, Anda bisa melihat-lihat situs web Google yang lain untuk melihat implementasi Material Design secara langsung.
Bebas pakai
Tanpa saya beritahu-pun, Anda mungkin sudah tahu. Mengacu pada laman lisensi WordPress, bahwa semua turunan kode dari WordPress, seperti tema dan plugin, mewarisi lisensi GPL (General Public License). Meski begitu, pihak WordPress masih memberi keleluasaan kepada para pengembang tema dan plugin terkait pemberian lisensi. Para pengembang tersebut boleh menggunakan lisensi lain selain GPL.
Pada kasus tema dan plugin dari Google ini, mereka mengadopsi lisensi sumber terbuka dari Apache versi 2.
Terdokumentasi dengan baik
Tema dan plugin yang dikembangkan oleh Google sudah dilengkapi dengan dokumentasi. Bahkan dokumentasi tersebut sudah tersedia jauh sebelum Google mengembangkan tema dan plugin-nya untuk WordPress.
Didokumentasi yang disediakan Google, Anda juga bisa menambah wawasan tentang prinsip-prinsip Material Design.
Berikut beberapa tautan referensi yang mungkin Anda butuhkan saat menggunakan Material Design for WordPress:
- Situs utama Material Design.
- Komponen Material.
- Google Fonts.
- Perkakas Warna.
Material Blocks
Sebenarnya ini bukan salah satu kelebihan, melainkan fitur dari plugin Material Design for WordPress yang terintegrasi langsung dengan Gutenberg.
Dengan Material Blocks ini, Anda bisa menambah beberapa elemen khas Material Design ke dalam halaman atau postingan Anda.
Cara menggunakannya-pun cukup mudah. Anda tinggal masuk ke editor melalui menu Halaman atau Pos, lalu mulailah dengan menekan tombol slash (/) dan diikuti dengan kata material.
/material
Kesimpulan
Material Design yang dikembangkan Google untuk WordPress memiliki dua paket yang berbeda, tema dan plugin. Tema bertugas sebagai tampilan antar muka situs, sedangkan plugin bertugas sebagai pendukung untuk menyesuaikan gaya tema.
Tema dan plugin ini cocok buat Anda yang gak mau ribet dengan segala penyesuaian tetek-bengek yang disediakan oleh tema dan plugin.
Udah bebas dipakai, tampilannya bagus, pengalaman pengguna juga terjamin. Kurang apa coba?.
Demikian ulasan saya tentang Google Material Design kini tersedia untuk WordPress. Semoga bermanfaat untuk Anda dan orang-orang yang Anda cintai. Sampai jumpa di artikel-artikel berikutnya.


Komentar
Posting Komentar
Silahkan tinggalkan komentar Anda di sini.