Cara Mengintegrasikan Font Awesome ke Divi di WordPress
Hai, selamat datang di ChotibulStudio.
Di artikel kali ini, saya ingin berbagi tutorial terkait cara mengintegrasikan Font Awesome ke Divi di WordPress. Tujuan akhirnya nanti adalah kita bisa menggunakan ikon yang disediakan oleh Font Awesome dibeberapa modul Divi builder.
Buat yang belum tahu, Divi (yang sekarang) merupakan tema premium yang dikembangkan oleh Elegant Theme untuk CMS populer dunia, WordPress. Divi membawa fitur yang sangat berguna, khususnya bagi orang yang mager ngoding, seperti saya.
Fitur utama yang ditawarkan Divi adalah theme builder. Dengan fitur tersebut, Anda bisa membangun tampilan antar muka dan pengalaman pengguna untuk halaman situs web yang berbasis WordPress. Selain menawarkan theme builder, Divi juga menyediakan fitur lain untuk kebutuhan SEO dasar, pengaturan tema untuk halaman independen dan masih banyak lagi.
Sebelum Anda bisa menggunakan Font Awesome di Divi, ada beberapa hal yang perlu Anda lakukan. Semua itu akan saya jelaskan di seri tutorial kali ini.
Langkah-langkah mengintegrasikan Font Awesome ke Divi
Ada beberapa langah yang Anda perlukan sebelum akhirnya menggunakan Font Awesome dengan nyaman di Divi.
Langkah-langkah tersebut meliputi; pembuatan akun di situs web Font Awesome, memasang kode kit Font Awesome ke Divi, dan pengujian.
Mari kita mulai dari membuat akun di situs web Font Awesome.
1. Membuat akun di situs web Font Awesome
Pembuatan akun di situs web Font Awesome bertujuan untuk membuat kode kit milik Anda sendiri. Sebenarnya, Anda bisa melewati langkah ini dengan meminjam kode kit milik teman Anda. Akan tetapi hal itu sangat tidak saya sarankan.
Nantinya, dengan Anda memiliki akun sendiri, Anda bisa mengunci penggunaan kode kit secara spesifik berdasarkan nama domain. Kalau masih sempat, saya akan tunjukkan cara mengaturnya. Stay tuned, ya!.
Pembuatan akun di situs web Font Awesome bisa Anda lakukan dengan mengunjungi situs web resmi yang beralamat di fontawesome.com. Begitu Anda masuk ke halaman utamanya, klik menu Start di bagian navigasi utama.
 |
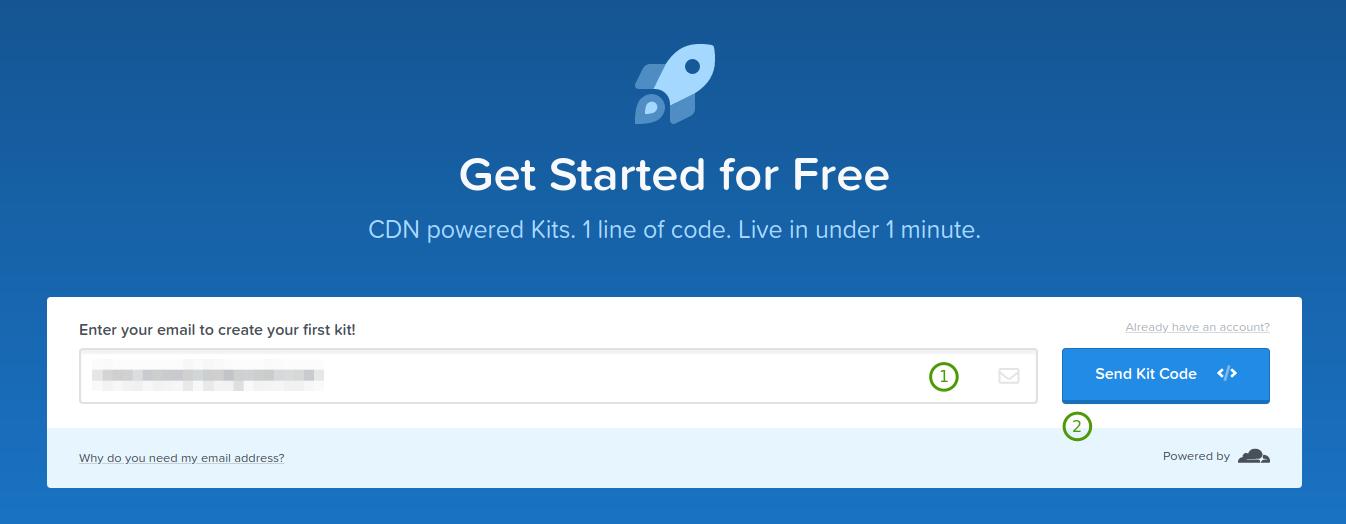
| Tampilan laman 'mulai' di situs web Font Awesome |
Pada saat laman 'mulai' Font Awesome selesai dimuat, Anda tinggal (1) memasukkan alamat surel Anda yang masih aktif, kemudian (2) klik tombol Send Kit Code untuk mengirim permintaan pembuatan kode kit.
Anda akan dibawa ke laman berikutnya yang berisi pemberitahuan untuk memeriksa dasbor surel untuk melakukan konfirmasi.
 |
| Tampilan halaman pemberitahuan Font Awesome untuk memeriksa surel |
Jika halaman tersebut tampil, yang perlu Anda lakukan adalah mengecek dasbor kotak masuk surel Anda. Silakan klik pada pesan baru dari Font Awesome.
 |
| Tampilan pesan dari Font Awesome untuk melakukan konfirmasi alamat surel |
Sistem surel Anda akan membuka isi pesan dari Font Awesome. Sekarang, yang perlu Anda lakukan adalah (1) mengeklik tombol Click to Confirm Your Email Address + Set Things Up untuk melakukan konfirmasi.
Permban web yang Anda gunakan akan membuka tab baru untuk memuat laman konfirmasi dan pengaturan akun dasar.
 |
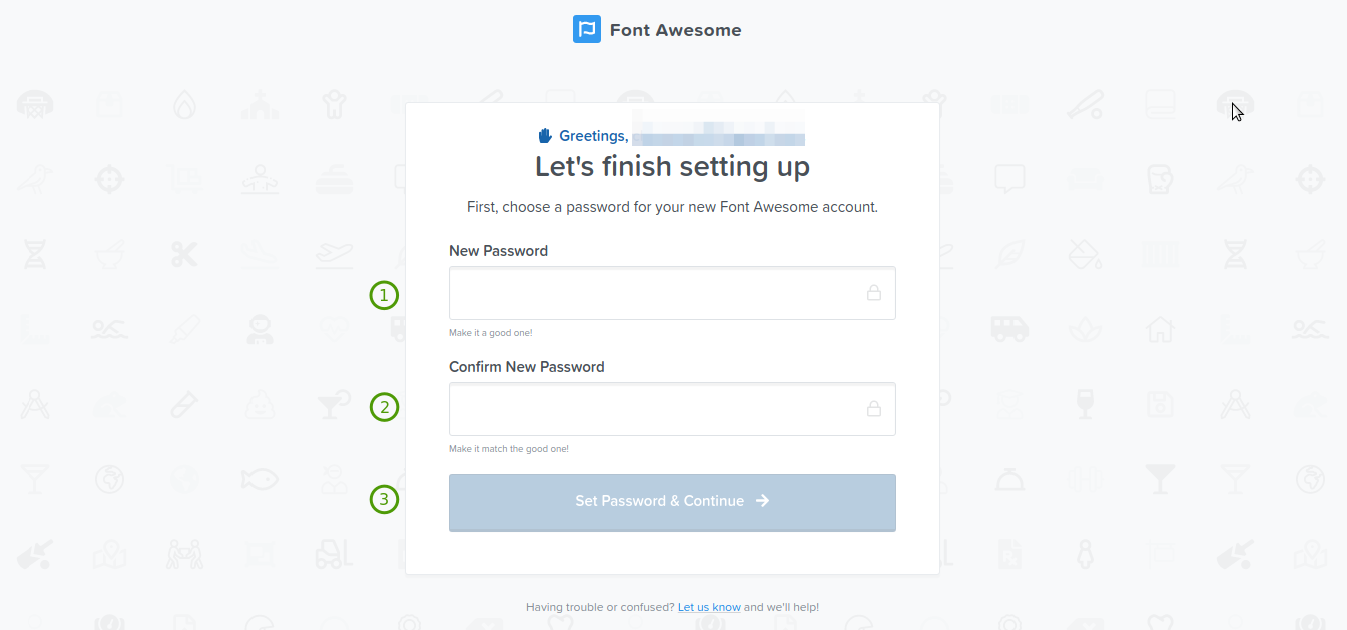
| Pengaturan kata sandi baru untuk login ke dasbor web Font Awesome |
Silakan mengisikan kata sandi untuk akun Anda di situs web Font Awesome. Password tersebut nantinya akan Anda gunakan untuk keperluan login ke dasbor Font Awesome.
Gunakan kata sandi dengan kombinasi huruf (besar dan kecil), angka (1 - 0) dan simbol. Ingat jaman saat masih jadi anak alay, kan? Hehe.
Isikan (1) kata sandi baru, kemudian (2) isikan kembali untuk mengkonfirmasi kata sandi baru. Selanjutnya (3) klik tombol Set Password & Continue.
 |
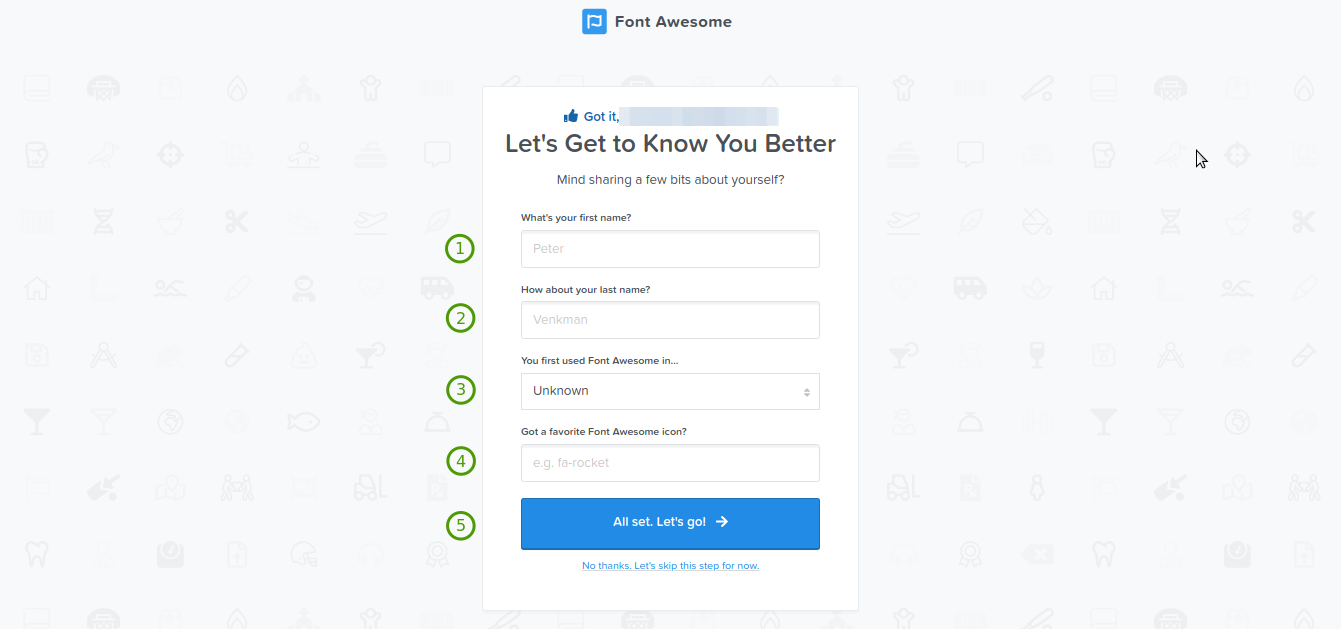
| Pengaturan data-data yang diperlukan untuk akun dasbor Font Awesome |
Sistem akan menampilkan beberapa form yang perlu Anda isi. Seperti form (1) nama depan, (2) nama belakang, (3) tahun berapa Anda pertama kali menggunakan Font Awesome, dan (4) ikon Font Awesome favorit Anda, misalnya fa-ubuntu (kode Font Awesome untuk ikon atau logo Ubuntu). Setelah semua terisi, lanjutkan dengan (5) mengeklik tombol All set. Let's go! untuk masuk ke dasbor user Anda.
 |
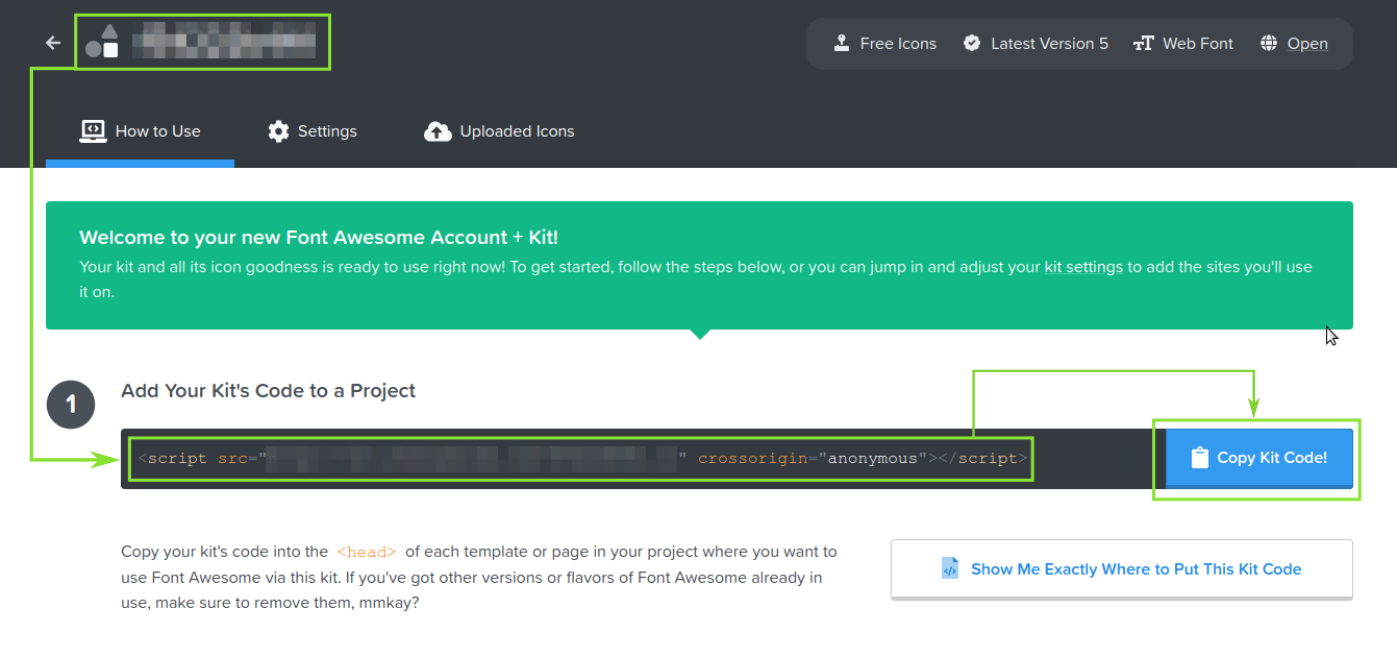
| Tampilan dasbor utama akun Anda di situs web Font Awesome |
Yey!, pada langkah ini, akun Anda berhasil dibuat dan kode kit Anda telah siap digunakan. Silakan salin kode kit tersebut dengan mengeklik tombol Copy Kit Code! untuk ditempel di integasi header code pada Divi.
Setelah berhasil membuat kode kit Font Awesome, bagaimana mengintegrasikannya ke Divi di WordPress? Mari kita eksekusi!.
2. Mengintegraskan kode kit Font Awesome ke Divi
Untuk mengintegrasikan kode kit Font Awesome ke Divi, yang Anda perlukan adalah akses ke dasbor WordPress sebagai administrator. Silakan masuk ke dasbor dan klik menu Divi yang ada di bagian paling bawah.
 |
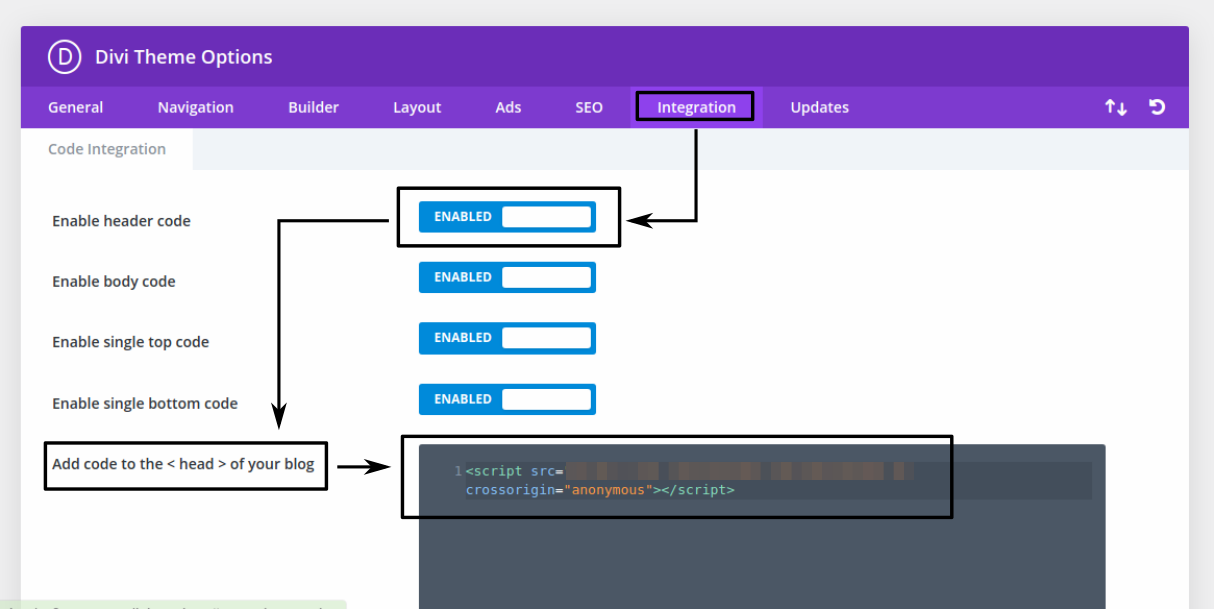
| Pengaturan integrasi kode kit Font Awesome di Divi |
Klik menu integration, aktifkan opsi enable header code, tempel kode kit Font Awesome yang sudah Anda salin di bagian editor add code to the < head > of your blog. Terkahir, jangan lupa klik tombol save, ya.
Sampai pada langkah ini, proses pengintegrasian Font Awesome ke Divi di WordPress telah selesai. Berikutnya, MARKICOB! penggunaan Font Awesome pada salah satu modul Divi builder yang bernama Blurb.
3. Penggunaan Font Awesome pada Divi builder
Ada setidaknya dua cara untuk mencoba Divi builder. Bisa melalui fitur pembuat postingan atau fitur pembuat laman WordPress. Kali ini, saya akan mendemokannya pada fitur pembuat laman.
Saya sumsikan, saat ini Anda masih berada di dasbor WordPress, tepatnya di pengaturan tema Divi.
Klik menu Pages, klik tombol Add New, ketikkan judul halaman yang Anda inginkan pada bagian Add title, kemudian klik User Divi Builder untuk mengedit laman dengan bantuan Divi Builder.
 |
| Tampilan awal Divi Builder |
Anda akan dibawa ke tampilan awal Divi Builder yang berisi tiga opsi untuk memulai bekerja dengan pembangun tema. Pada kasus ini, silakan pilih opsi Build From Scratch dengan mengeklik tombol Start Building.
 |
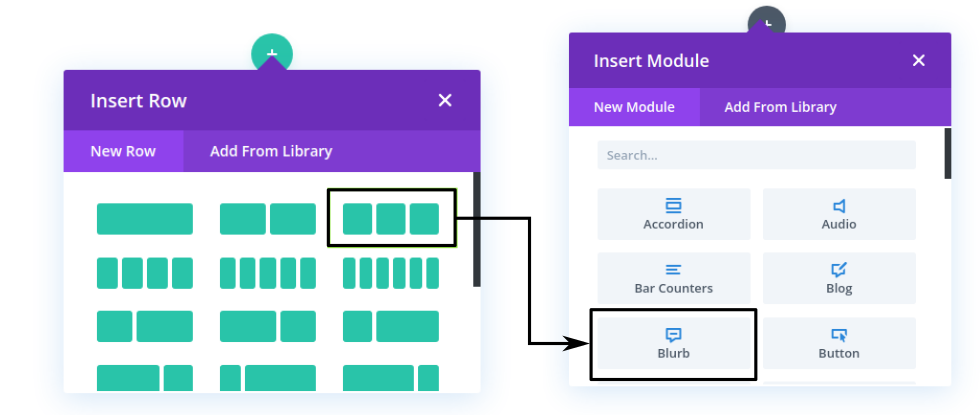
| Pengaturan baris dan kolom (kiri) serta pilihan modul Divi builder (kanan) |
Blurb akan tampil lebih baik dengan jumlah kolom mulai dari tiga atau lebih. Pada kasus ini, saya menggunakan format tiga kolom (gambar kiri). Setelah mengeklik pilihan kolom, builder akan menampilkan daftar modul untuk disisipkan ke kolom pertama (gambar kanan). Silakan pilih Blurb.
 |
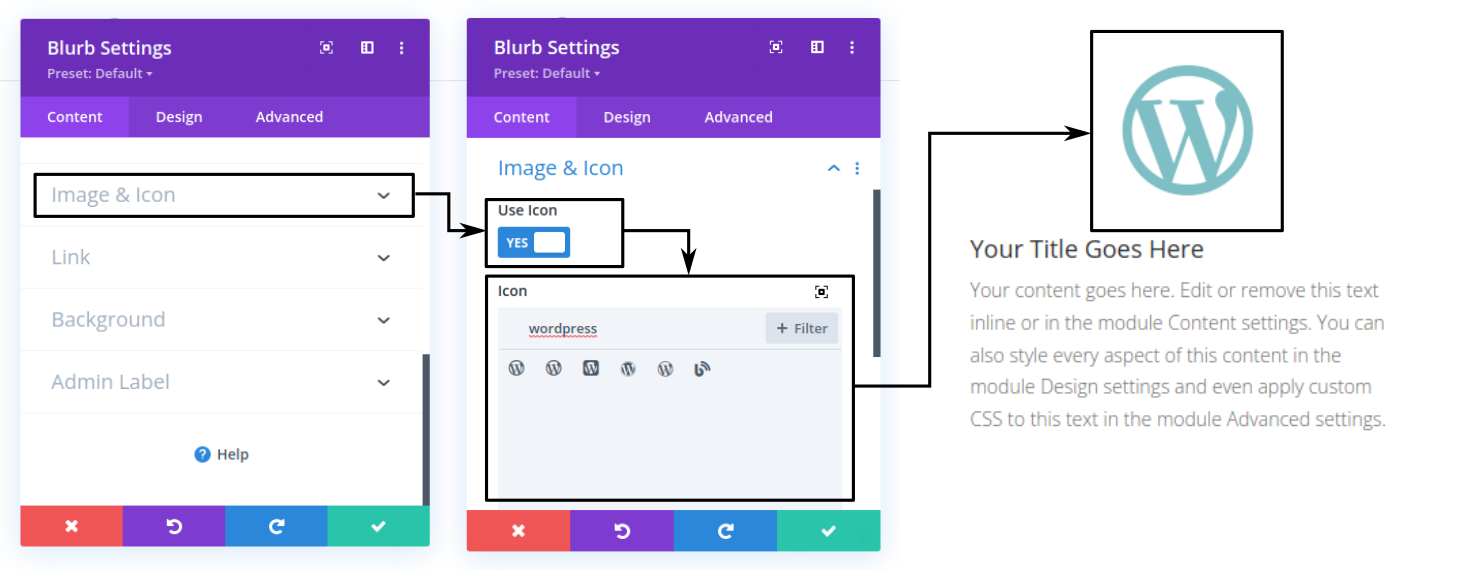
| Jendela pengaturan modul Divi Builder, Blurb |
Sesaat setelah mengeklik modul blurb, builder akan menampilkan jendela pengaturan modul blurb. Untuk menampilkan ikon dari Font Awesome, silakan gulir ke bawah hingga pada opsi Image & Icon (gambar kiri). Klik opsi tersebut dan aktifkan sub opsi penggunaan ikon (gambar tengah).
Sub opsi Use Icon akan menampilkan daftar-daftar ikon yang bisa Anda gunakan. Oiya, Anda juga bisa memanfaatkan kolom filter untuk mencari ikon-ikon secara spesifik berdasarkan namanya. Nama-nama daftar ikon bisa Anda temukan di laman cheatsheet Font Awesome.
Sampai pada langkah ini, Anda sudah menambahkan secuil fungsi tambahan pada Divi builder. Yaitu menambahkan koleksi ikon dari Font Awesome untuk Anda gunakan bersama Divi builder.
Mengamankan kode kit Font Awesome (opsional, tapi penting)
Setelah membaca cara membuat kode kit Font Awesome di atas, mungkin sekarang Anda sudah menyadari satu hal, bukan?
Buat Anda yang sudah membaca sampai bagian ini tapi masih belum sadar juga, mungkin Anda perlu rehat sejenak. Pergilah ke dapur dan seduhlah segelas kopi. Seruput pelan-pelan, nikmatilah aroma dan rasanya.
Belajar memerlukan proses dan berproses dalam belajar tidak bisa dipaksakan oleh kehendak yang grusa-grusu. Kita harus terbuka dan santai agar suatu pengetahuan dapat diserap dengan baik oleh otak dan diterima dengan baik pula oleh hati kita.
Setelah Anda merasa tenang, saya akan uraikan tentang satu hal yang saya rasa penting itu.
Begini.
Untuk mendapatkan kode kit Font Awesome, Anda diharuskan membuat akun terlebih dahulu melalui situs web Font Awesome. Setelah akun terbuat, Anda akan menerima sebaris kode.
Kode itu untuk Anda dan (seharusnya) hanya Anda yang boleh menggunakan.
Kode kit Font Awesome terdapat gabungan huruf dan angka unik yang merepresentasikan akun Anda. Itulah kenapa, tampilan kode kit pada tangkap layar di atas saya blur.
Tapi, sebenarnya tidak diblur juga tidak masalah, karena Font Awesome sudah menyediakan fitur 'keamanan' yang bisa membatasi penggunaan kode kit tersebut.
Fitur 'keamanan' kode kit Font Awesome didasarkan pada nama domain. Seperti, chotibulstudio.id, umam.my.id, atau nama domain yang lain.
Jika Anda memasukkan nama domain pada pengaturan keamanan tersebut, maka Font Awesome akan mengunci penggunaan hanya pada domain yang Anda inputkan saja. Man to the tap (maksud saya, 'mantap'), bukan?
 |
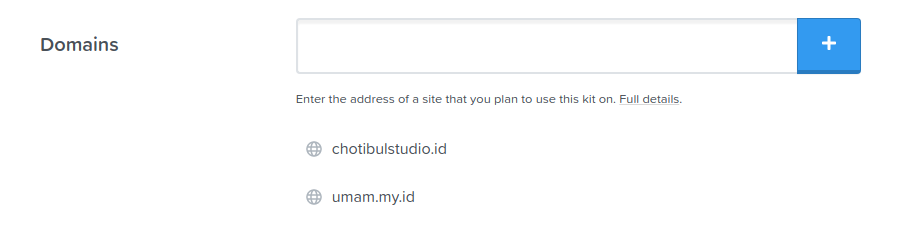
| Fitur penguncian kode kit Font Awesome berdasarkan nama domain pemilik akun |
Berikut cara mengamankan kode kit Font Awesome.
- Pada tampilan dasbor utama Font Awesome, klik Settings (berlogo gerigi).
- Gulir ke bawah sampai bagian Domains, silakan masukkan domain yang ingin Anda daftarkan untuk mengakses kode kit Font Awesome satu-persatu.
- Untuk menyimpan pengatuan yang sudah Anda buat, gulir ke bawah, klik pada tombol Save Changes.
Kesimpulan
WordPress menyediakan ekosistem yang sangat luas bagi kita yang membutuhkan sebuah situs web handal tanpa perlu repot dengan urusan kode. Luasnya ekosistem WordPress bisa dilihat dari dua komponen penting, yaitu tema dan plugin.
Divi menjadi salah satu tema WordPress berkelas premium yang cukup populer dikalangan web desaigner. Saking populernya, banyak pengembang yang mulai mengembangkan fitur tertentu untuk Divi. Tanpa disadari, Divi saat ini sudah membentuk ekosistem tersendiri.
Dengan beragam keunggulan yang ditawarkan Divi sebagai produk 'berbayar' (agar Anda mendapatkan pembaruan), Divi tentu masih mempunyai kelemahan.
Salah satu kelemahan Divi ada pada kebutuhan ikon yang akan digunakan oleh penggunanya. Dimana, koleksi ikon bawaan Divi belum bisa menyaingi kelengkapan ikon dari Font Awesome. Ini bukan bermaksud membandingkan, karena keduanya berada pada fokus produk yang berbeda.
Dengan mengintegrasikan ketiganya (WordPress, Divi dan Font Awesome), Anda akhirnya bisa membangun sebuah situs yang handal dengan tampilan dan pangalaman pengguna yang ciamik.
Demikian tutorial cara mengintegrasikan Font Awesome ke Divi di WordPess yang bisa saya bagikan. Semoga bermanfaat untuk saya pribadi, Anda dan orang-orang yang Anda cintai.
Selamat berkahir pekan!.



Komentar
Posting Komentar
Silahkan tinggalkan komentar Anda di sini.