Membuat Styling Laman Autoindex Nginx
Hai, selamat datang di ChotibulStudio. Pada kesempatan kali ini, saya ingin berbagi tutorial cara membuat styling atau penataan gaya untuk laman autoindex-nya Nginx. Penataan gaya ini akan berguna untuk mempercantik tampilan halaman index, seperti web repositori.
Ada beberapa hal yang perlu Anda siapkan dahulu sebelum mulai merancang styling laman autoindex Nginx. Beberapa hal tersebut diantaranya:
- Mengerti dasar-dasar HTML.
- Mengerti dasar-dasar CSS. Anda bisa pakai Bootstrap atau kerangka kerja CSS yang lain.
- Mengerti sedikit tentang JavaScript.
Semoga Anda sudah mengerti beberapa hal yang dibutuhkan di atas, ya. Karena, mohon maaf, saya tidak akan menjelaskan lebih detail terkait apa itu HTML, CSS dan JavaScript. Kalau-pun saya punya lebih banyak waktu longgar, nanti akan saya bahas terpisah, kok.
Sekarang, mari kita nikmati saja tutorialnya. Asal salin-tempel juga gak apa-apa. Saya juga begitu. Anggap saja itu adalah awal dari sebuah pembelajaran.
Membuat laman styling dengan HTML, CSS dan JavaScript
Implementasi penataan gaya untuk laman autoindex Nginx membutuhkan setidaknya dua berkas yang didalamnya terdapat skrip HTML. Terlepas akan Anda beri nama apa kedua berkas tersebut nanti, yang penting ada bagian header dan footer.
Dalam membuat laman styling ini, saya menggunakan bantuan Bootstrap, Font Awesome dan sedikit custom CSS. Anda bisa mengunduhnya ke situs web masing-masing, ya.
Berikut langkah-langkah membuat laman statik untuk autoindex Nginx.
1. Struktur direktori laman statik styling
Projek web biasanya memiliki struktur direktori. Projek dengan direktori yang terstruktur, tentu bisa membantu memudahkan kita untuk melakukan pemeliharaan pada kode program.
Inilah root direktori templat styling di mesin lokal saya.
$ ls -l Document/Projek/cs/
drwxr-xr-x 6 root root 4096 Jan 22 21:27 assets
-rw-r--r-- 1 root root 2386 Jan 22 21:38 style_footer.html
-rw-r--r-- 1 root root 4401 Jan 22 22:09 style_header.html
Dimana assets adalah direktori yang saya gunakan untuk menyimpan aset Bootstrap, Font Awesome, dan gambar. Untuk dua berkas berekstensi .html adalah berkas inti untuk mengatur tampilan styling-nya.
Terkait struktur direktori ini, Anda bisa menyesuaikan sesuai dengan kebiasaan Anda.
2. Kode untuk style_header.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
<title>ChotibulStudio Repository Server</title>
<meta name="twitter:image" content="assets/img/g1144.png">
<meta property="og:image" content="assets/img/g1144.png">
<meta name="description" content="Server repositori Ubuntu, Debian, LibreOffice persembahan ChotibulStudio untuk Indonesia">
<meta name="twitter:card" content="summary_large_image">
<meta property="og:type" content="website">
<link rel="icon" type="image/png" sizes="104x104" href="/templat/cs/assets/img/g1144.png">
<link rel="icon" type="image/png" sizes="104x104" href="/templat/cs/assets/img/g1144.png">
<link rel="icon" type="image/png" sizes="104x104" href="/templat/cs/assets/img/g1144.png">
<link rel="icon" type="image/png" sizes="104x104" href="/templat/cs/assets/img/g1144.png">
<link rel="icon" type="image/png" sizes="104x104" href="/templat/cs/assets/img/g1144.png">
<link rel="stylesheet" href="/templat/cs/assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins&display=swap">
<link rel="stylesheet" href="/templat/cs/assets/fonts/fontawesome-all.min.css">
<style>
.navigation-clean {
background: #fff;
padding-top: .75rem;
padding-bottom: .75rem;
color: #333;
border-radius: 0;
box-shadow: none;
border: none;
margin-bottom: 0;
}
@media (min-width:768px) {
.navigation-clean {
padding-top: 1rem;
padding-bottom: 1rem;
}
}
.navigation-clean .navbar-brand {
font-weight: bold;
color: inherit;
}
.navigation-clean .navbar-brand:hover {
color: #222;
}
.navigation-clean .navbar-toggler {
border-color: #ddd;
}
.navigation-clean .navbar-toggler:hover, .navigation-clean .navbar-toggler:focus {
background: none;
}
.navigation-clean .navbar-toggler {
color: #888;
}
.navigation-clean.navbar-light .navbar-nav .nav-link.active, .navigation-clean.navbar-light .navbar-nav .nav-link.active:focus, .navigation-clean.navbar-light .navbar-nav .nav-link.active:hover {
color: #8f8f8f;
box-shadow: none;
background: none;
pointer-events: none;
}
.navigation-clean.navbar .navbar-nav .nav-link {
padding-left: 18px;
padding-right: 18px;
}
.navigation-clean.navbar-light .navbar-nav .nav-link {
color: #465765;
}
.navigation-clean.navbar-light .navbar-nav .nav-link:focus, .navigation-clean.navbar-light .navbar-nav .nav-link:hover {
color: #37434d !important;
background-color: transparent;
}
.navigation-clean .navbar-nav > li > .dropdown-menu {
margin-top: -5px;
box-shadow: none;
background-color: #fff;
border-radius: 2px;
}
.navigation-clean .dropdown-menu .dropdown-item:focus, .navigation-clean .dropdown-menu .dropdown-item {
line-height: 2;
color: #37434d;
}
.navigation-clean .dropdown-menu .dropdown-item:focus, .navigation-clean .dropdown-menu .dropdown-item:hover {
background: #eee;
color: inherit;
}
body {
display: flex;
flex-direction: column;
}
a#email {
text-decoration: none !important;
}
footer {
margin-top: auto;
}
</style>
</head>
<body style="height: auto;margin: 0;">
<header>
<!-- Start: Navigation Clean -->
<nav class="navbar navbar-light navbar-expand-md navigation-clean" style="padding-top: 20px;">
<div class="container">
<div><img class="img-fluid" src="/templat/cs/assets/img/g1144.png" loading="lazy" alt="Peladen repositori ChotibulStudio" width="76">
<p style="margin-top: 16px;">Server Repositori ChotibulStudio</p>
</div>
</div>
</nav><!-- End: Navigation Clean -->
</header>
<section style="margin-top: 36px;margin-bottom: 36px;">
<div class="container">
<div class="row">
<div class="col-md-12">
<!-- Start: Insert content here -->
<p style="margin-top: 16px;">
3. Kode untuk style_footer.html
</p><!-- End: Insert content here -->
</div>
</div>
</div>
</section>
<footer style="background: #f5f5f5;padding-bottom: 20px;min-height: 50px;">
<!-- Start: 1 Row 3 Columns -->
<div class="container" style="padding-top: 20px;padding-bottom: 20px;">
<div class="row" style="padding-top: 20px;">
<div class="col-md-4" style="padding: 12px;">
<h4 style="font-size: 16px;font-family: Poppins, sans-serif;font-weight: bold;">ChotibulStudio</h4>
<p style="font-size: 12px;font-family: Poppins, sans-serif;">Situs web yang menyediakan beragam artikel, tutorial, tips dan trik, serta ulasan untuk dunia Free/Libre Open Source Software</p>
<div class="d-grid" style="margin-top: 6px;margin-bottom: 6px;"><a id="email" href="mailto:chotibulstudio@gmail.com" style="font-size: 12px;font-family: Poppins, sans-serif;"><i class="far fa-envelope" style="margin-right: 6px;font-size: 16px;"></i>chotibulstudio@gmail.com</a></div>
</div>
<div class="col-md-4" style="padding: 12px;">
<div class="d-block">
<h4 style="font-size: 16px;font-family: Poppins, sans-serif;font-weight: bold;">Ditenagai oleh</h4>
<a href="https://ubuntu.com" target="_blank"><img class="img-fluid" loading="lazy" style="padding: 6px;" src="/templat/cs/assets/img/cof_orange_hex.png" width="62"></a>
<a href="https://nginx.org" target="_blank"><img class="img-fluid" loading="lazy" style="padding: 6px;" src="/templat/cs/assets/img/1412239.png" width="68"></a>
<a href="https://letsencrypt.org/id/" target="_blank"></a><img class="img-fluid" loading="lazy" style="padding: 6px;" src="/templat/cs/assets/img/let%27s-encrypt-logo-only.png" width="68"></a>
</div>
</div>
<div class="col-md-4" style="padding: 12px;">
<div class="d-block"><img style="margin: 6px;" src="/templat/cs/assets/img/World_IPv6_launch_banner_256.png" width="128"><img style="margin: 6px;"></div>
</div>
</div>
</div><!-- End: 1 Row 3 Columns -->
<!-- Start: 1 Row 1 Column -->
<div class="container">
<div class="row">
<div class="col-md-12" style="margin-bottom: 10px;">
<p style="font-size: 12px;margin-bottom: 0px;">ChotibulStudio.ID</p>
</div>
</div>
</div><!-- End: 1 Row 1 Column -->
</footer>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Konfigurasi blok server Nginx untuk laman autoindex
Ada beberapa persiapan sebelum laman autoindex berikut styling-nya berjalan di atas Nginx. Pada praktiknya, saya masih menggunakan mesin lokal untuk implementasi. Jika Anda ingin mempraktikkan langsung dari VPS, Anda bisa menyesuaikan beberapa konfigurasi.
Fyi, pada tutorial ini, saya menggunakan Ubuntu MATE 20.04 LTS untuk melakukan semua tahapan uji coba ini.
1. Buat direktori untuk menyimpan templat
Sebelum mulai konfigurasi, ada baiknya kita menyiapkan direktori untuk menyimpan semua aset kode yang sudah dibuat sebelumnya.
$ sudo mkdir /etc/nginx/theme/
Salin-tempel atau pindahkan root direktori projek styling (yang berisi berkas html berikut aset-nya) ke direktori theme yang barusan Anda buat.
$ sudo cp -r Documents/Projek/cs /etc/nginx/theme/
atau
$ sudo mv Documents/Projek/cs /etc/nginx/theme/
Sampai pada langkah ini, persiapan dari sisi styling sudah selesai. Berikutnya, mari kita buat konfigurasi blok server di Nginx.
2. Konfigurasi blok server Nginx
Sebelum melakukan konfigurasi blok server pada Nginx, Anda perlu memastikan terlebih dahulu bahwa Nginx sudah terpasang.
$ whereis nginx
nginx: /usr/sbin/nginx /usr/lib/nginx /etc/nginx /usr/share/nginx /usr/share/man/man8/nginx.8.gz
Jika hasilnya seperti berikut,
$ whereis nginx
nginx: /etc/nginx
atau
$ whereis nginx
nginx:
Maka Anda pelu memasang Nginx terlebih dahulu.
$ sudo apt update && sudo apt install nginx
Proses pemasangan akan memerlukan waktu beberapa saat. Pastikan koneksi internet Anda aman, ya. Setelah proses pemasangan selesai, salin dan pindahkan berkas konfigurasi bernama default dengan mengeksekusi perintah berikut.
$ sudo cp /etc/nginx/sites-available/default /etc/nginx/conf.d/repocs.conf
Perintah di atas digunakan untuk menyalin berkas default dan memindahkannya ke direktori lain dengan nama repocs.conf. Masalah penamaan berkas, Anda bisa memberikan nama terserah Anda. Bebas!.
Tahapan selanjutnya adalah dengan mengedit berkas repocs.conf. Anda bisa menyesuaikan dengan konfigurasi berikut.
# Konfigurasi server blok untuk styling laman autoindex Nginx
#
server {
listen 80;
listen [::]:80;
# Sesuaikan dengan nama domain atau IP server Anda
server_name 192.168.1.1;
# Konfigurasi untuk memuat berkas ikon situs web
location = '/favicon.ico' {
alias /etc/nginx/templat/cs/assets/img/favicon.ico;
access_log off;
log_not_found off;
}
# Konfigurasi direktori templat
location /templat/cs/ {
root /etc/nginx;
}
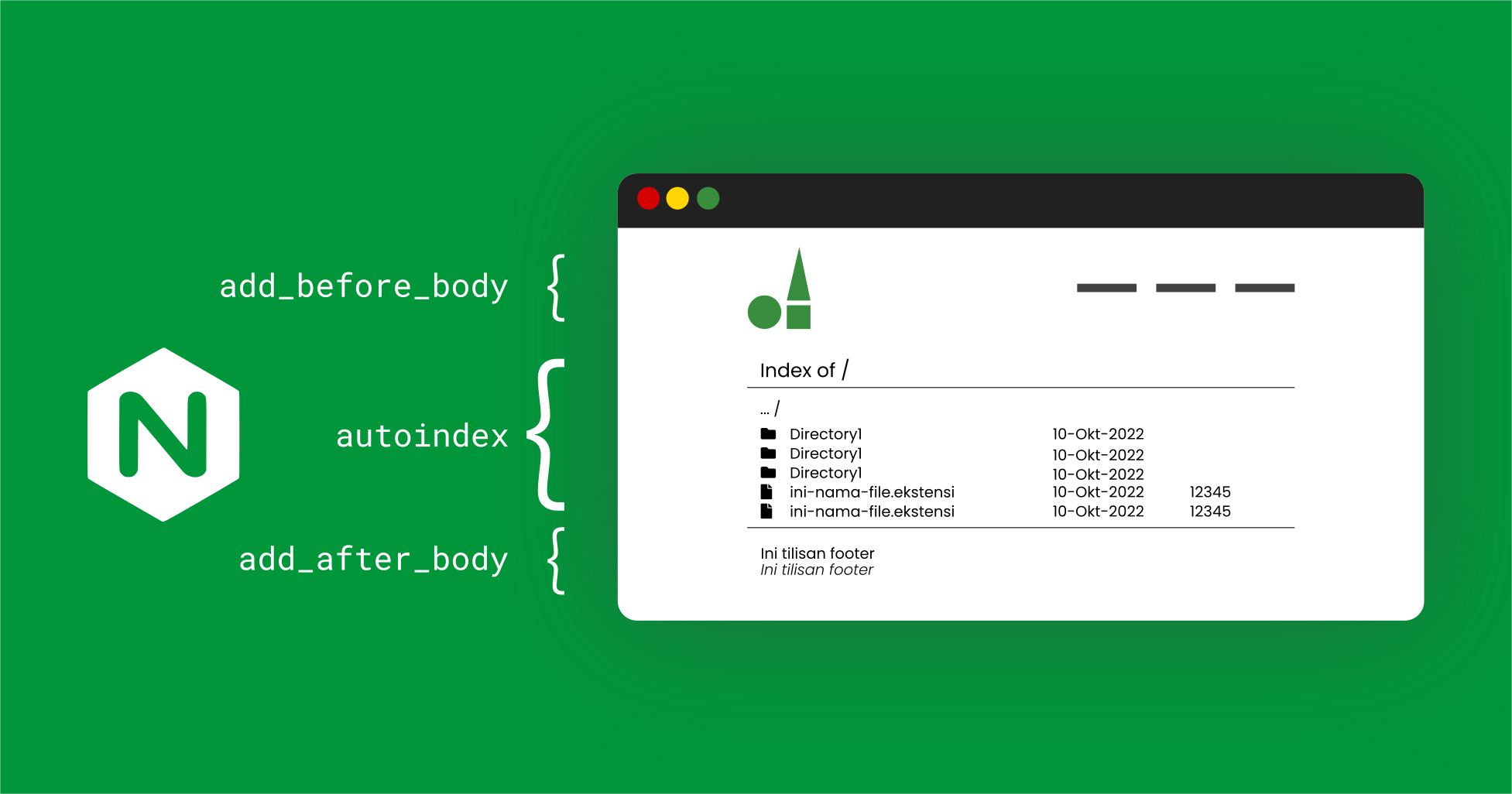
# Muat templat yang sudah Anda buat ke laman autoindex
add_before_body /templat/cs/style_header.html;
add_after_body /templat/cs/style_footer.html;
# Konfigurasi laman autoindex
location / {
autoindex on;
autoindex_exact_size off;
autoindex_localtime on;
# Sesuaikan root direktorinya, ya
root /var/www/html;
index noting_will_match;
}
}
Simpan konfigurasi yang sudah Anda buat dan muat ulang layanan Nginx.
$ sudo systemctl restart nginx
Sampai pada langkah ini, konfigurasi blok server Nginx berhasil dilakukan. Lanjut untuk uji cobanya.
3. Uji coba
Proses uji coba bisa dilakukan melalui peramban web favorit Anda. Bisa Chrome, Firefox, Safari atau yang lainnya. Kecuali IE, ya.
Buka peramban web dan masukkan domain atau alamat IP yang ada di konfigurasi blok server Nginx. Kurang lebih, berikut ini hasilnya.
 |
| Tampilan laman styling autoindex Nginx |
Demikian tutorial cara membuat styling laman autoindex Nginx. Semoga bermanfaat untuk saya, Anda dan orang-orang yang Anda cintai.
Referensi
Nginx auto-index styling, tersedia daring di https://abhij.it/58-2/



Komentar
Posting Komentar
Silahkan tinggalkan komentar Anda di sini.